Antd Form Item
Antd Form Item - Connect and share knowledge within a single location that is structured and easy to search. Why can't form.item dependencies work on form.list field? Why not work in form.item? Depends on which validation library are you using. Web i wanted to know how to use ant image picker (or any other component) in ant design form. When the options property is empty, displaying empty text could mislead the user into believing. Web if you want to use antd label, you can wrap with form.item instead. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. And if possible i wanted to know how getvaluefromevent will be called and. Web i wanted to know how to use ant image picker (or any other component) in ant design form. Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Connect and share knowledge within a single location that is structured and easy to search. Web best. Your name path should also contain form.list name: Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: When. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. And if possible i wanted to know how getvaluefromevent will be called and. When there are more than a few options to choose from, you can wrap them in a dropdown. Form is totally based on angular. Connect and share knowledge within. Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. When there are more than a few options to choose from, you can wrap them in a dropdown. Web if you want to use antd label, you can wrap with form.item instead. Web i wanted to. And if possible i wanted to know how getvaluefromevent will be called and. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Web if you want to. When there are more than a few options to choose from, you can wrap them in a dropdown. Depends on which validation library are you using. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. Web form is used. Web if you want to use antd label, you can wrap with form.item instead. When the options property is empty, displaying empty text could mislead the user into believing. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web best javascript code snippets using antd.formitem (showing top 15 results out of. Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Connect and share knowledge within a single location that. Connect and share knowledge within a single location that is structured and easy to search. Form is totally based on angular. Depends on which validation library are you using. And if possible i wanted to know how getvaluefromevent will be called and. Web i'm new to ant design and wanted to split my form items inside of the form component. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. Form is totally based on angular. Your name path should also contain form.list name: Web if you want to use antd label, you can wrap with form.item instead. Web after. Web the autocomplete component is essentially an extension of the input form element. Depends on which validation library are you using. Connect and share knowledge within a single location that is structured and easy to search. Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. Inputnumber max is number.max_safe_integer, so maybe use a simple. Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. Web sat jun 05 2021. When there are more than a few options to choose from, you can wrap them in a dropdown. Why not work in form.item? Web i wanted to know how to use ant image picker (or any other component) in ant design form. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Your name path should also contain form.list name: And if possible i wanted to know how getvaluefromevent will be called and. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command:antdmobile Form.Item List StackBlitz

Antd v4:如何在 中添加嵌套?

javascript reset form.fields in antd reactjs Stack Overflow

AntD Form List Multiple Form.Item Dynamic Fields (forked) Codesandbox

antd form item spacing Codesandbox

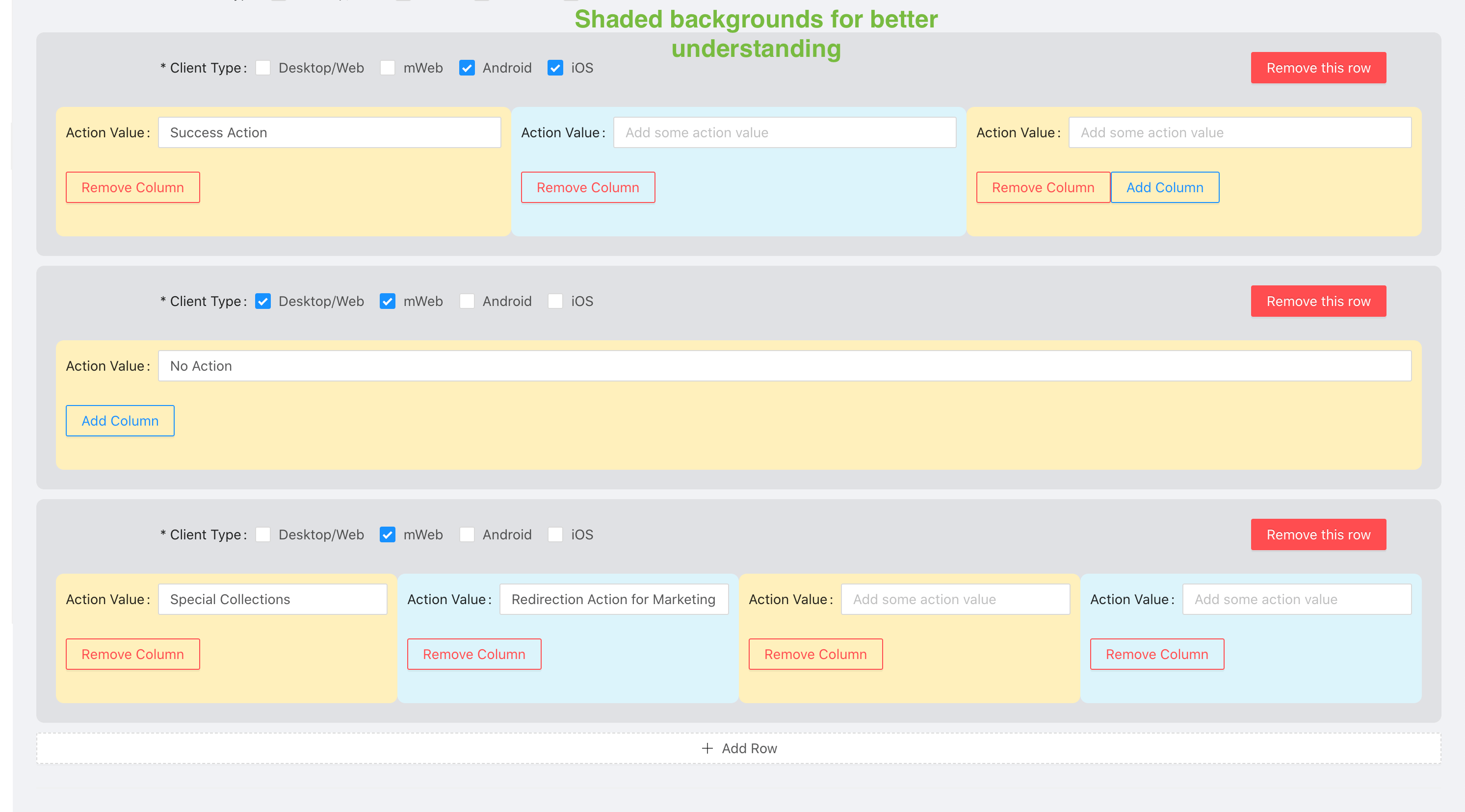
Dynamic Form Item antd4.15.4 Codesandbox

How to Create and Validate Ant Design Forms Antd Form Validation

antddynamicitemsform Codesandbox

Dynamic Form Item antd4.23.0 Codesandbox

antd form item validation bug Codesandbox
Form Is Totally Based On Angular.
Web Form Is Used To Collect, Validate, And Submit The User Input, Usually Contains Various Form Items Including Checkbox, Radio, Input, Select, And Etc.
Web Best Javascript Code Snippets Using Antd.formitem (Showing Top 15 Results Out Of 477) Antd ( Npm) Formitem.
Why Can't Form.item Dependencies Work On Form.list Field?
Related Post: